Introduction
Thinking of making a web app??, You have got the million-dollar idea that will change the world but still you have not changed the world. As per saying “The idea is alone not important, It’s the execution that matters”
JavaScript is currently being used by more than 94 percent of all the websites. the framework which you use is equally Important, there are lots of JavaScript Frameworks which you can use from like Vue, Node, Express and many more. But the two frameworks which has been on everybody’s lip is none other that React and Angular.
Which is best then???

In this blog, We will go into the details of React and Angular Framework, what are their plus points and what are their Minus points and which framework do you choose for your next Web app??
React JS
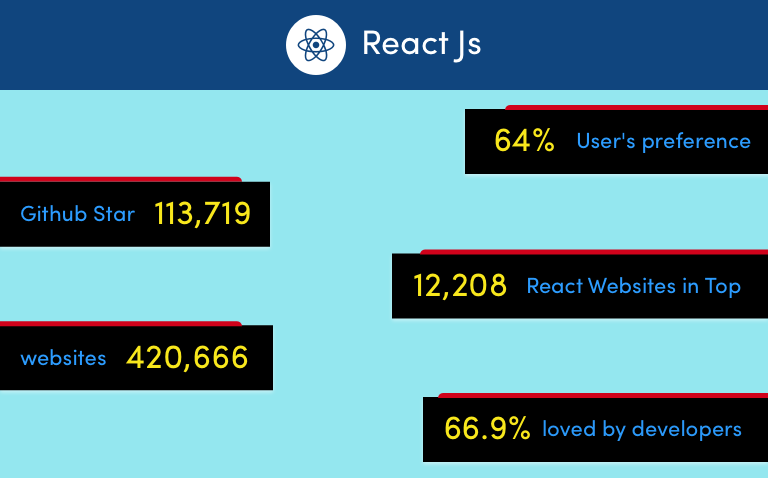
ReactJS is a JavaScript library that combines the speed of JavaScript and uses a new way of rendering webpages, making them highly dynamic and responsive to user input. Below you can see how far React js has come from the start.

Pros
Reusing Components
They can actually reuse the components that was developed some other application sharing the same functionality which helps in saving time and resources.
This will not only help in delivering the project faster but to since, there is less coding in ReactJS, there is less chances of creating errors.
Dynamic Web apps
Creating Web apps in React js are very easy, We can easily create Dynamic web apps. Before it was very complex, but after that the implementation of React js, It has solved many issues.
React js also supports machine readable codes and mix components into single time variable file.
SEO
Reactjs allow search engines to crawl the website or mobile app that increases the chances of getting ranked on the top of the search engine index. By running on a server, rendering it as a regular web page and returning a virtual DOM request to the browser; the React js allow search engines to crawl JavaScript-heavy apps.

As React is using JavaScript to load its pages and load the content in most cases. Google and other search engines are able to read the content but it’s always required in these cases to check what the actual result is so the React is good for SEO.
Community
Large Community is one of big advantages for React js Developers, It gives flexibility to the developers to find a library for any task they want to implement.
For example, if you want to search for a NPM, you will find various packages to work on with React JS and you will get support from the Facebook if you are stuck somewhere and that is why React js Developers are increasing day by day.
Redux
Going to make your components be able to transfer data from one to another, but when you have a lot of data that is/could be used all over the place, it quickly becomes easier to go for a solution like Redux to allow app-wide access. The alternative is a lot of props, ugly jsx-code and debugger-hell.
Redux is also a clear strategy to handle any API/database responses at a central location. You don’t want those calls sprinkled all over your components.
Cons
Documentation
Documentation is good but it becomes bad when it comes up with new releases of extremely new tools. Developers struggle with integrating these tools with ReactJS.
Some Senior people, developers think that React technologies are updating and accelerating so speedily that there is no proper time to write the information.
High pace development
Nowadays, High pace is everything and even React js, with consistently changes everything from tool to its nature developers are trying hard to keep up with it. Everything is evolving, and some developers are not comfortable with keeping up with such a pace.
JSX
ReactJS uses JSX, As some of you know JSX is a big no- no, Some developers of the development community consider JSX to be a serious disadvantage. Developers and designers complain about JSX’s complexity and consequent steep learning curve.
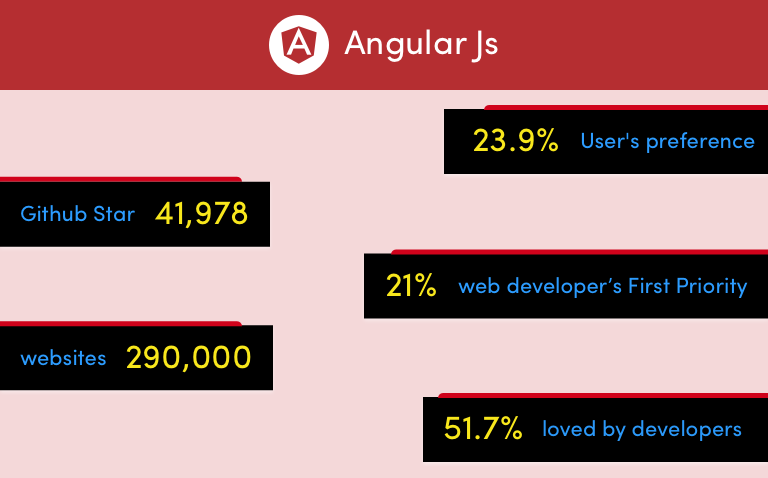
Angular js
“AngularJS is a JavaScript-based open-source front-end web framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications” – Wikipedia
Below you can see how this framework has gain its Worth.

Pros
Consistent Code
Code is Consistent in Angular JS, This will improve the performance plus lower the cost of development, Code can be reusable and easy maintainable in Angular JS.
Two-way data binding
In Angular, There is Two way data binding services which makes easier and faster data binding, It will make sure that the changes made are instantly shown in the model and the vice versa.
DOM manipulation
Manipulating Document Object model is one of the ways that standout Angular js from other Javascript Frameworks. The workers saves time and money and other efforts due to DOM Manipulation in Angular.
Community
Open source frameworks grow because of the work of volunteers. To that end, Angular has a massive community that contributes tons in the way of functionality and assistance. There’s no shortage of help, including an active Slack community to get answers.
There are also copious amounts of documentation from the project teams and from third-parties in the way of books and videos. Self-learners will see there’s no problem finding how-to and tutorials that cover the basics.
Server performance
The server performance is good because reduces the hassle from server CPU’s, It means that the server performs extremely well thanks to reduced traffic and because it only serves static files and responds to the API calls.
Fast development
If you are a fast learner, you can get familiar with AngularJS in no time. And once you feel fully comfortable working with it, you will see that your development efforts and time spent dealing with it will shrink.
Responsive web
Is there anything worst then not having responsive web in 2019?? Angular js provide us with the good responsive, Faster speed Loading and smooth websites and Apps.

Cons
THE SCOPES
Scopes is not simple to handle and plus if it is the first time to you are including with Angular, Then it will very difficult for the first timers to adapt.
MVC
Developers’ Tend to go to go on Usual Routes but to implement model-view-controller architecture patterns using angular JS can be heavy task and what if the developer’s having In case you have hard deadlines to meet, this might not be the right way to go. A resolution, however, could be to hire some experienced if you wish to unlock the framework’s advantages.
DIFFICULT LEARNING
Rather than ensuring a straight learning graph, you can have to face great trouble in getting adapted to the framework. However, the Definite documentation available may further disturb the learning process. However, the day-by-day approaching community is making it simpler.
Capable AngularJS developers deal with these as minor hiccups as they openly promote its exciting cons.
Conclusion
As you have seen the details, Popularity, Cons of React JS and Angular JS, You can now easily choose which framework is best for your Web application.
If your preference is in the search engine then you should go with React JS but if you focus on Responsive web, Consistent code then you can go with Angular JS, Choice is yours.
Choose Wisely…